
Usability Test Outcome for Low Fidelity Design
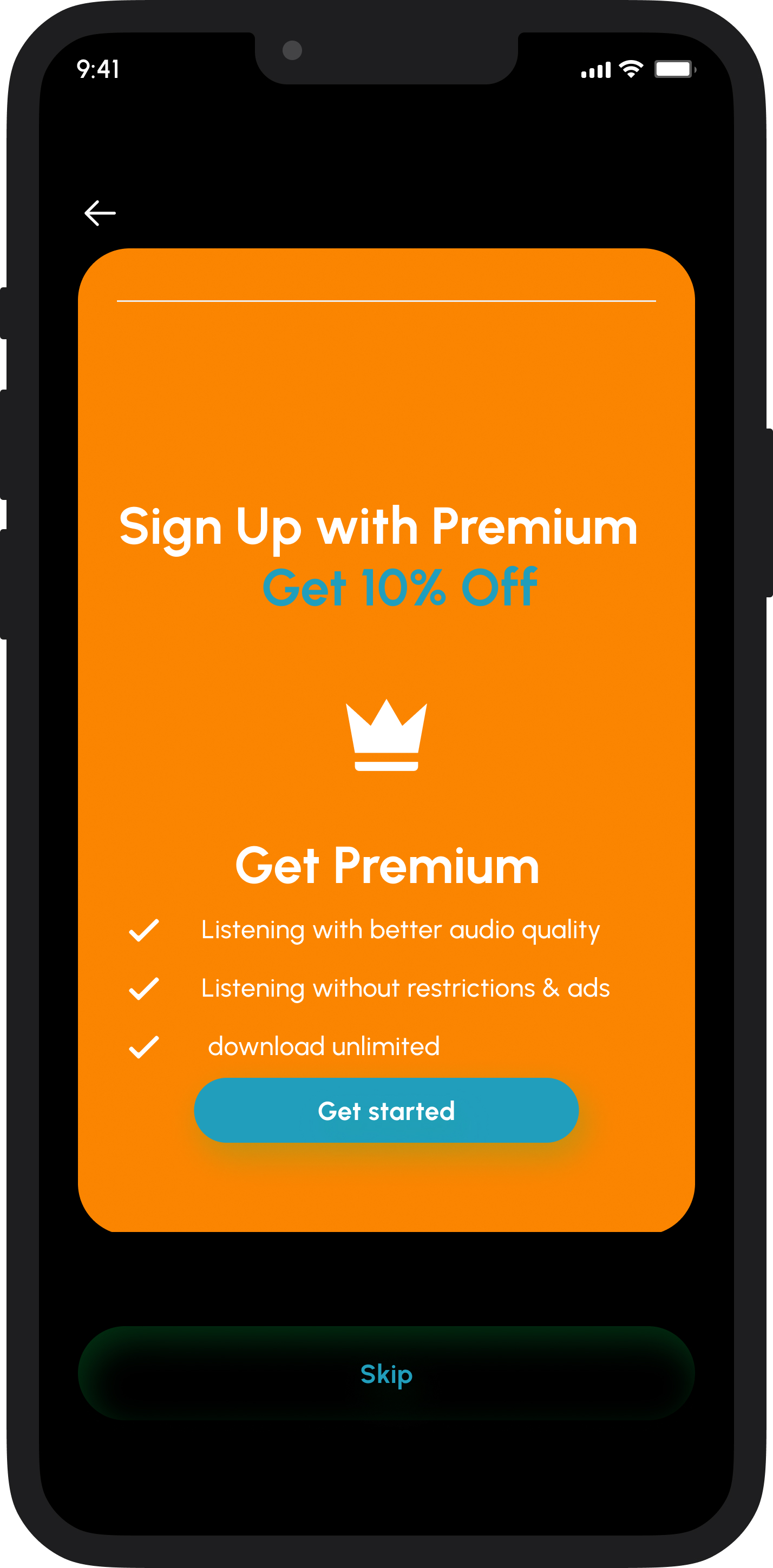
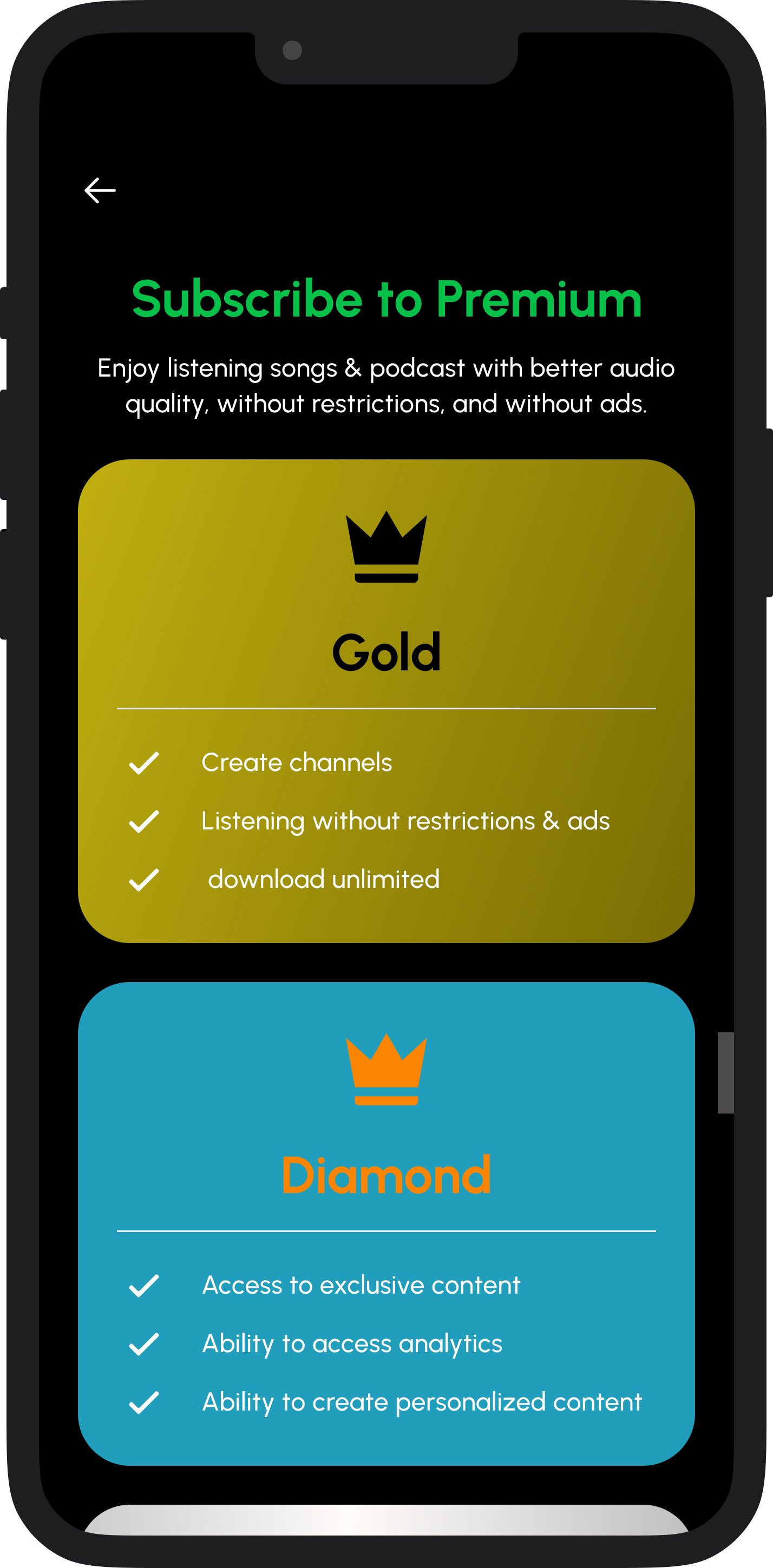
The usability testing revealed that while the product has a modern and visually appealing design, there are numerous areas that need improvement. Recommendations include clarifying the sign-up and subscription process, adding features to help users compare subscription tiers and manage their account, and improving the home and profile pages.
























.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)